WordPress speichert bereits bei Auslieferung in der Mediathek hochgeladene Bilder in verschiedenen Bildgrößen. Diese Funktion ist deshalb wichtig damit Bilder nur in der auch verwendete Größe geladen werden und nicht zum Beispiel ein riesiges, hochauflösendes Portrait ganz klein in einer Kategorieseite geladen wird.
Diese Einstellungen ist extrem wichtig und bevor man irgendwelche Komprimierungsplugins bemüht sollte man erstmal hier seine Arbeit machen.
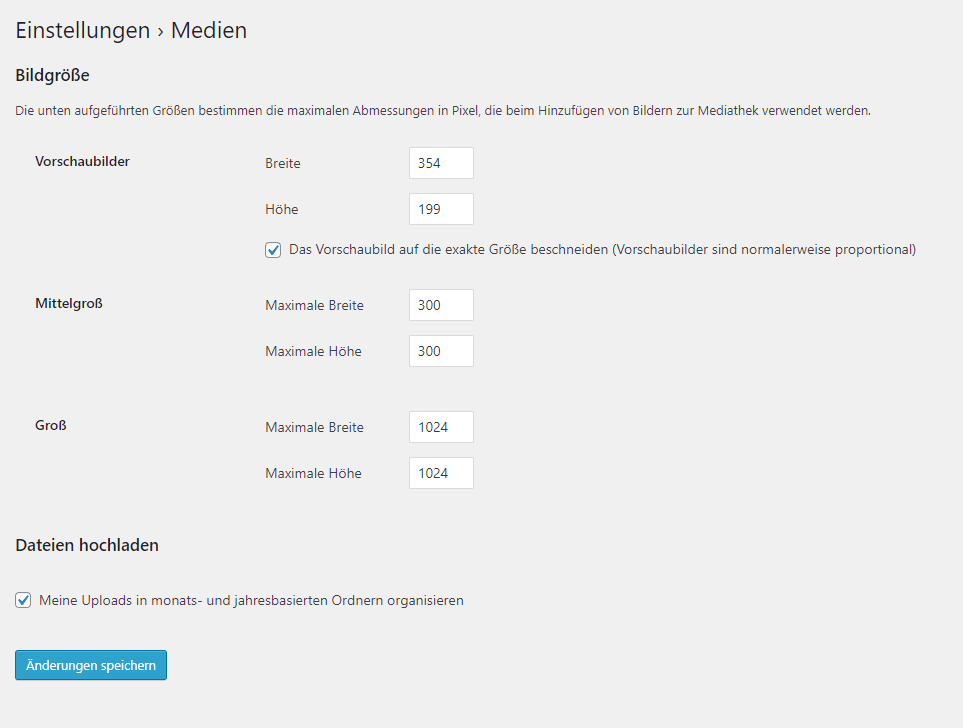
Grundsätzlich kann man unter Einstellungen -> Medien drei Bildgrößen (neben der Originalgröße) gesetzt werden.

Im Normalfall reichen diese Größen nicht aus um eine Seite mit perfekt optimierten Bildern zu betreiben. Doch mit einem einfachen Codeschnipsel kann man weitere Größen hinzufügen.
// Individuelle Bildgrößen für die Installation aktivieren
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
}
// Fügt neue Bildgröße mit Namen Beispielgroesse hinzu
add_image_size( 'beispielgroesse', 300, 160, true );
Zunächst wird sicherheitshalber die Funktion für das aktuelle Theme aktiviert und dann die neue Bildgröße „Beispielgroesse“ hinzugefügt, wobei bei der Funktion add_image_size zuerst der Name, dann Breite, die Höhe und zuletzt ob der „harte Zuschnitt“ erfolgen soll (true/false).





